Home Assistant – Gyver Lamp
Gyver Lamp – что это
В этой статье рассказано как в интерфес Home Assistant установить управление Gyver Lamp.
Как то я приобрел адресную светодиодную ленту и блок управления к ней с инфракрасным пультом управления. Эффектов было немного и я начал искать в интенете варианты реализации управления адресной светодиодной лентой. Наиболее интересный вариант который я нашел это проект разработчика который в сети известен как ” AlexGyver “.
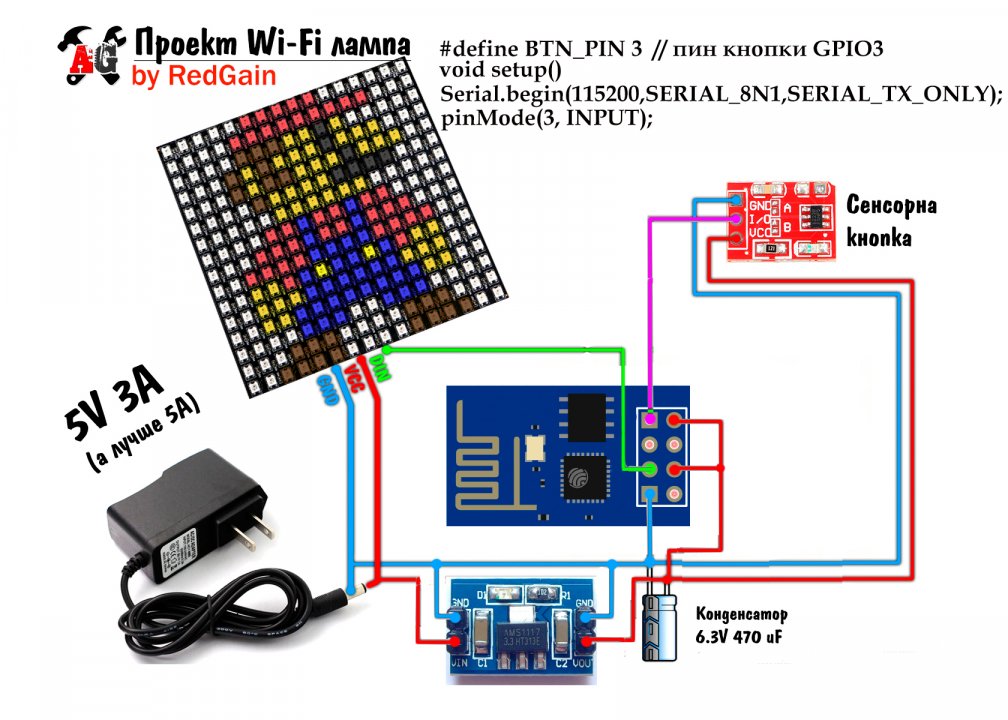
Проект который меня заинтересовал ” ОГНЕННАЯ WI-FI ЛАМПА GYVERLAMP “.
Так как я экспериментирую с системой Home Assistant, для прошивки я выбрал форк от Whilser имеющий интеграцию с Home Assistant по протоколу MQTT.
Вот информация с сайта AlexGyver Technologies про эту прошивку
Общая информация
Модифицированная прошивка от Whilser c форума сообщества.
- Страница проекта на Sprut AI с полным описанием и всеми инструкциями
- Страница проекта на GitHub
- Скачать архив актуальной версии
Проект изначально расчитывался для работы с Wi-Fi модулями Wemos или NodeMCU, но так как у меня был только модуль ESP-01, я адаптировал прошивку под него добавив в исходный код пару строчек:

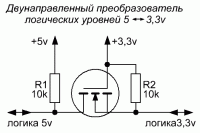
Сигнал от модуля ESP-01 на светодиодный модуль идет по зеленой линии. Я учел что напряжение питание ESP-01 3.3 вольта, а светодиодная матрица запитана от 5 вольт и для корректной передачи сигналов управления я добавил преобразователь уровней:

Смотрим на схему:
- логика 5v -подключаем к адресной светодиодной ленте
- логика 3.3v – подключаем к модулю ESP-01
Интеграция в Home Assistant – GyverLamp
Для интеграции GyverLamp – в Home Assistant открываем в файл configuration.yaml в режиме редактирования и добавляем в него следующие строки:
input_number:
gl_brightness:
name: Яркость
initial: 10
min: 1
max: 255
step: 1
icon: mdi:brightness-6
gl_speed:
name: Скорость
initial: 30
min: 0
max: 255
step: 1
icon: mdi:speedometer
gl_scale:
name: Масштаб
initial: 30
min: 1
max: 100
step: 1
icon: mdi:ruler
input_select:
gl_effect:
name: Эффект
options:
- "Конфетти"
- "Огонь"
- "Радуга верт."
- "Радуга гориз."
- "Смена цвета"
- "Безумие 3D"
- "Облака 3D"
- "Лава 3D"
- "Плазма 3D"
- "Радуга 3D"
- "Павлин 3D"
- "Зебра 3D"
- "Лес 3D"
- "Океан 3D"
- "Цвет"
- "Снегопад"
- "Матрица"
- "Светлячки"
- "Аквариум"
- "Звездопад"
- "Пейнтбол"
- "Спираль"
- "Теплый свет"
- "Маятник"
- "Мерцание"
- "Полицейская сирена"
- "Дрейф"
- "Стая"
- "Мотыльки в банке"
- "Демо"
initial: "Демо"
icon: mdi:panda
В Home Assistant открываем в файл automations.yaml в режиме редактирования и добавляем в него следующие строки:
- alias: Gyver Speed
trigger:
platform: state
entity_id: input_number.gl_speed
action:
- service: mqtt.publish
data_template:
topic: homeassistant/light/ESP-7050b5/effect/speed/set
payload_template: "{{ trigger.to_state.state | int }}"
- alias: Gyver Scale
trigger:
platform: state
entity_id: input_number.gl_scale
action:
- service: mqtt.publish
data_template:
topic: homeassistant/light/ESP-7050b5/effect/scale/set
payload_template: "{{ trigger.to_state.state | int }}"
- alias: Gyver Brightness
trigger:
platform: state
entity_id: input_number.gl_brightness
action:
- service: mqtt.publish
data_template:
topic: homeassistant/light/ESP-7050b5/brightness/set
payload_template: "{{ trigger.to_state.state | int }}"
- alias: Gyver Effect
trigger:
- platform: state
entity_id: input_select.gl_effect
action:
- service: mqtt.publish
data_template:
topic: homeassistant/light/ESP-7050b5/effect/set
retain: true
payload: "{{ states('input_select.gl_effect') }}"
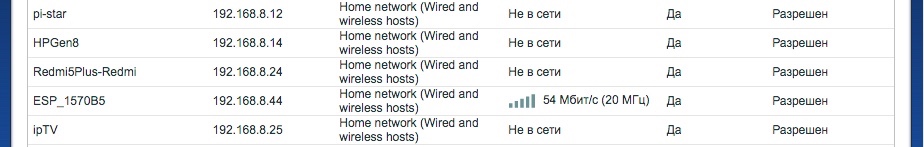
В этом файле вместо текста “ESP-7050b5” нужно вставить имя вашего модуля ESP8266 которое можно посмотреть в интерфейсе вашего роутера.
Например в роутере Kinetic это выглядит так:

Home Assistant – добавление карточки Gyver Lamp
Теперь перемещаемся в Home Assistant на вкладку обзор, жмем – “Изменить панель”, потом внизу справа жмем – “Добавить карточку”
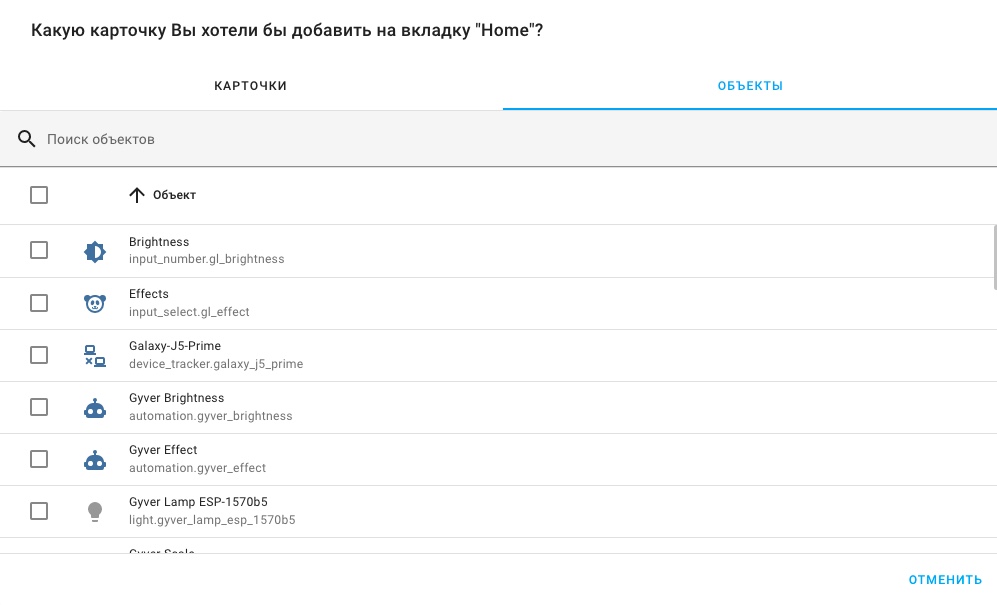
В следующем окне выбираем вкладку объекты и на ней ставим галочки напротив нужных нам объектов:
- Яркость – Gyver Brightness
- Скорост – Gyver Speed
- Массштаб – Gyver Scale
- Эффекты – Gyver Effect

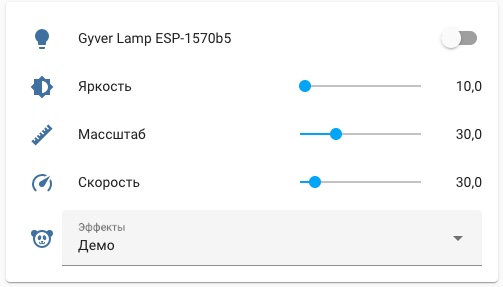
В результате в Home Assistant на вкладке “Обзор” вы получите такую карточку Gyver Lamp

Кроме того остальные статьи по теме умного дома Home Assistant можно посмотреть здесь..


